Отправить опрос респондентам вы можете несколькими способами:
- Разослать опрос с помощью нашего e-mail сервиса по своей клиентской базе, предварительно загрузив контакты на наш сервис — описано на этой странице
- Передать ссылку на опрос в письме, через мессенджеры или выложить на странице.
- Разместить ссылку на опрос в соцсетях
- Разместить QR-код на сайте или напечатать
- Разместить опрос на своем сайте, встроив в страницу
- Разместить опрос на своем сайте в виде поп-апа
Индивидуальные ссылки на опрос формируются только в пункте 1, в остальных случаях вы не сможете определить кто ответил на ваш опрос.
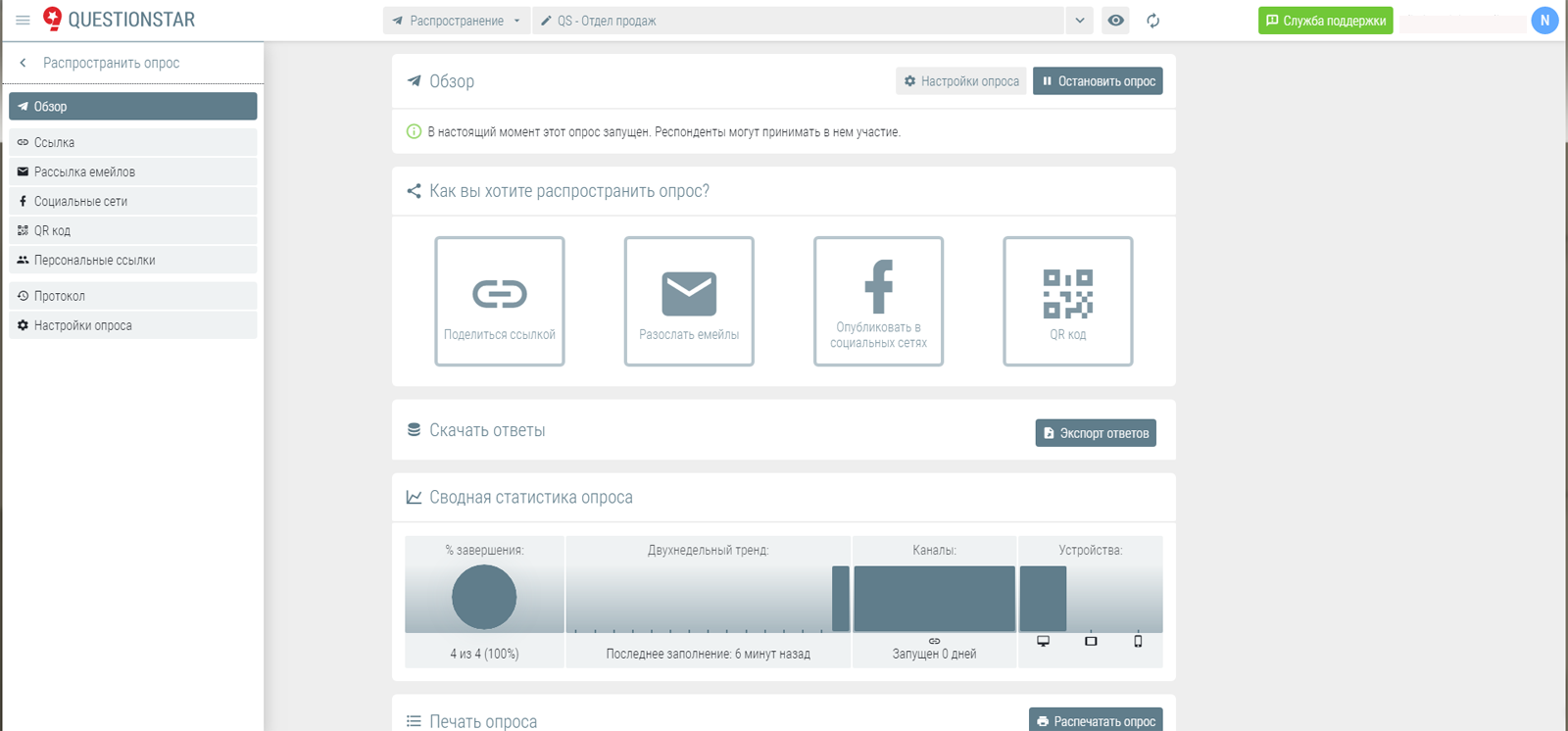
Открыть редактор распространения можно по ссылкам меню «Распространение» сверху или справа в зависимости от текущего экрана.

2. Распространение ссылки
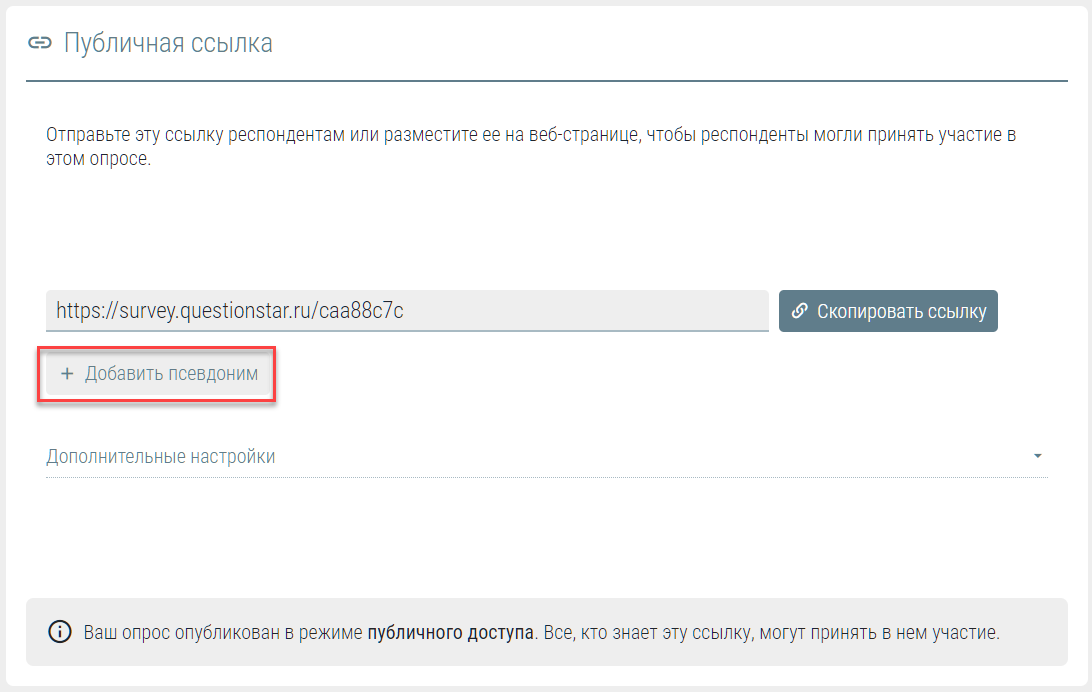
При нажатии на «Поделиться ссылкой» возникнет окно со ссылкой:
 Вы можете настроить эту ссылку под свои цели, расширив произвольными параметрами. Например, добавить к ссылке на опрос дополнительный параметр, содержащий значение id канала, через который отправляете опрос: survey.questionstar.ru/541231?channel_name=email и survey.questionstar.ru/541231?channel_name=messenger
Вы можете настроить эту ссылку под свои цели, расширив произвольными параметрами. Например, добавить к ссылке на опрос дополнительный параметр, содержащий значение id канала, через который отправляете опрос: survey.questionstar.ru/541231?channel_name=email и survey.questionstar.ru/541231?channel_name=messenger
При этом имя параметра (в примере channel_name) вы можете выбрать произвольно. Переданный таким образом параметр и его значение сохраняется автоматически в базе данных. Если по окончании опроса вы используете редирект респондента на другой адрес, например, на ваш сайт, то этот параметр и его значение будут автоматически добавлены к редирект-ссылке. Также вы можете в анализа результатов опроса фильтровать по значению этого параметра.
Расширять ссылку возможно и utm-метками.
Также вы можете создать псевдоним вида survey.questionstar.ru/anysimbols123 (псевдоним может состоять из латинских букв, цифр и символов $-_.+!*'() ), если он уже не был занят другими пользователями.
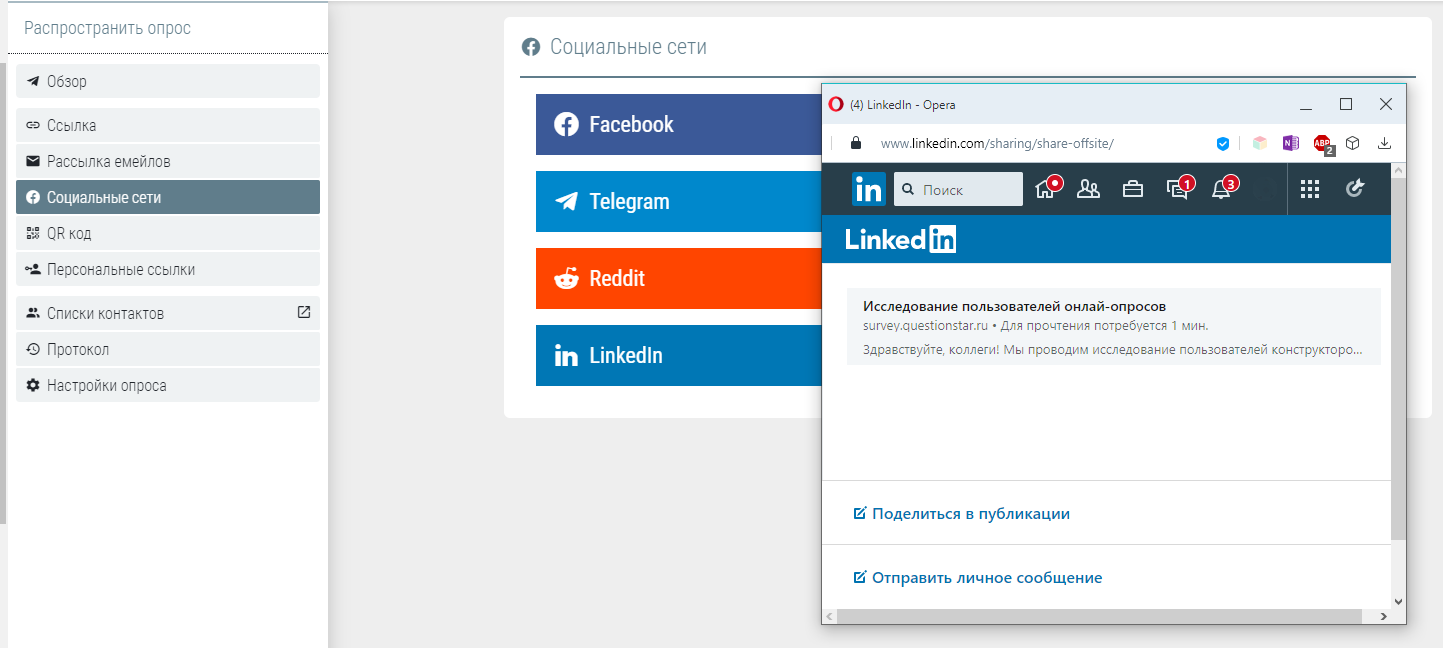
3. Публикация в соцсетях
При размещении опроса в соцсетях возникает стандартное окно постинга. Обратите внимание — при публикации через соцсеть вы не сможете узнать, кто ответил на вопросы.

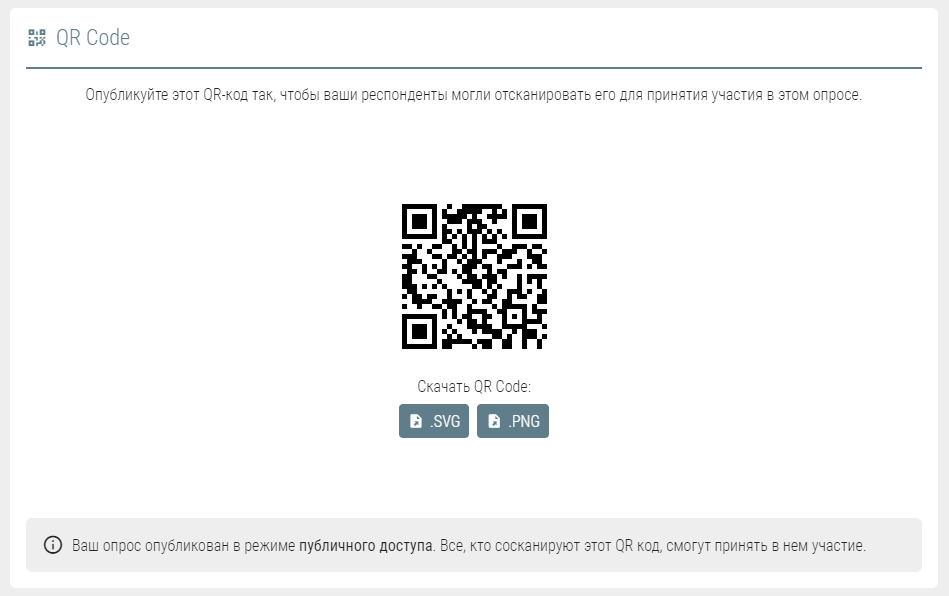
4. Использование QR-кода
Если вы разместите QR-код на своей странице или распечатаете, то пользователями со смартфонами смогут сосканировать этот код и ответить на ваши вопросы без необходимости рассылки им ссылки на опрос:

5. Встраивание на опроса на страницу своего сайта.
Для этого способа можно использовать показ опроса в iframe. Для этого на странице своего сайта, где вы хотите разместить опрос, необходимо вставить специальный код (ниже)
Пример встроенного опроса:
https://survey.questionstar.ru/7405297b
<div id="qs-embed-survey"></div>
<script src="https://app.questionstar.kz/embed.js"></script>
<script>
new QS.Embed({
url: 'https://survey.questionstar.ru/7405297b', // url to the survey
saveParentURL: true, // save the current page URL in the saved data
height: 600,
autoHeight: true,
minHeight: 100,
maxHeight: 650,
}).render('#qs-embed-survey');
</script>
</code>
Параметры width и height настраиваются в зависимости от пожеланий к дизайну.
6. Установка опроса в виде поп-ап окна.
Опрос можно встроить на сайт таким образом, чтобы при нажатии определенной ссылки или через определенное время посетитель видел отдельное окно с вопросами. Также как и в предыдущем случае, необходимо использовать определенный код:
<script src="https://app.questionstar.kz/embed.js"></script>
<script>
QS.embed.init({
url: 'https://survey.questionstar.ru/7405297b', // необходимо заменить на адрес вашего опроса, сохранив одинарные кавычки
type: 'survey', // type
closeOnEnd: true, // close the modal when the respondent has finished the survey?
disableDocumentScroll: true, // disable scrolling of the main document when the survey modal is open?
legacyMode: true, // support for IE < v11 ?
autoHeight: true,
});
/*
// available methods and event handlers:
QS.embed.open(); // open modal
QS.embed.close(); // close modal
QS.embed.on('survey-end', fn); // call fn when respondent has finished the survey
QS.embed.on('modal-close', fn); // call fn when respondent has closed the modal (or automatically closed when closeOnEnd=true)
QS.embed.off('survey-end', fn); // remove event handler
QS.embed.off('modal-close', fn); // remove event handler
setTimeout(function(){QS.embed.open();}, 3000); // если необходимо
открытие окна автоматически через указанное количество миллисекунд,
раскомментируйте эту строку
*/
</script>
<style>
.qs-embed-content {width: 500px !important;height: 500px
!important;box-sizing: content-box !important;}.qs-embed-modal
{align-items: flex-start;}.qs-embed-iframe { width: 100%; height: 90%;
border: 0; margin: 0 !important;}</style>
<a href="javascript:void(0)" onclick="QS.embed.open()">click here</a>
Обратите внимание, что из-за стилей вашего собственного сайта может потребоваться точная настройка с использованием web-программирования — мы рекомендуем обратиться к вашим специалистам. Корпоративным клиентам с тарифами от «Стандарта» мы оказываем поддержку по интегрированию опросов.



